Layout
Components that pertain to layout.
Better map of the terrain
Creating a component for each type of layout (<Flex />, <Grid />, <Container />, <Sticky />, etc) gives you a better "map of the terrain" and makes it easier to know which tool to reach for when you need to create a layout.
Accessibility
These components also purposely disallow inaccessible CSS features.
Informative API
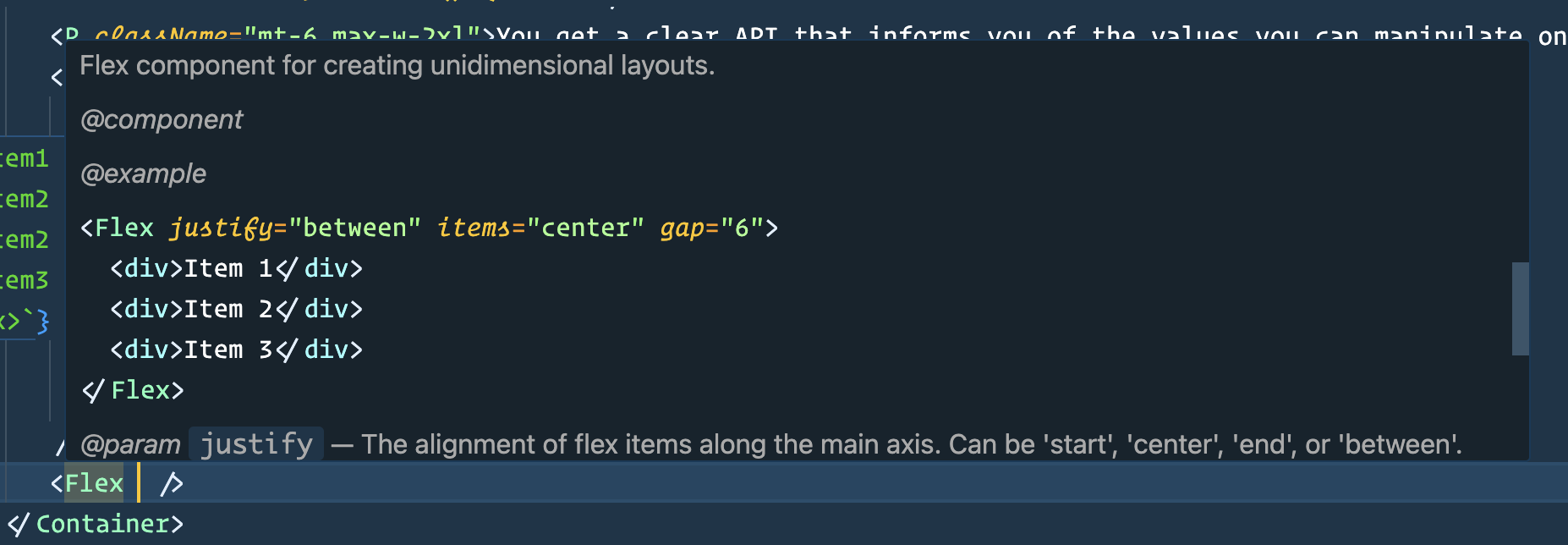
You get a clear API that informs you of the values you can manipulate on each layout mode.
Here's an example for the Flex component.
flex.tsx
- 1
- 2
- 3
- 4
- 5
- 6
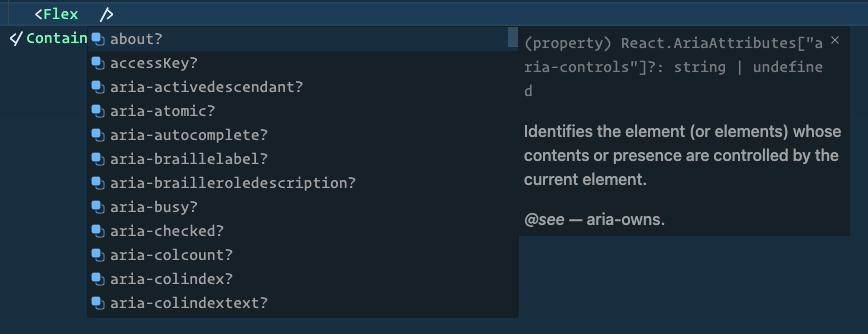
<Flex direction="col" justify="between" items="center" gap="6"> <Item1 /> <Item2 /> <Item2 /> <Item3 /></Flex>And here's how you can see the available props and their types in VS Code.

Unfortunately, VS Code still displays props in alphabetical order instead of showing component props at the top when running "trigger suggest".